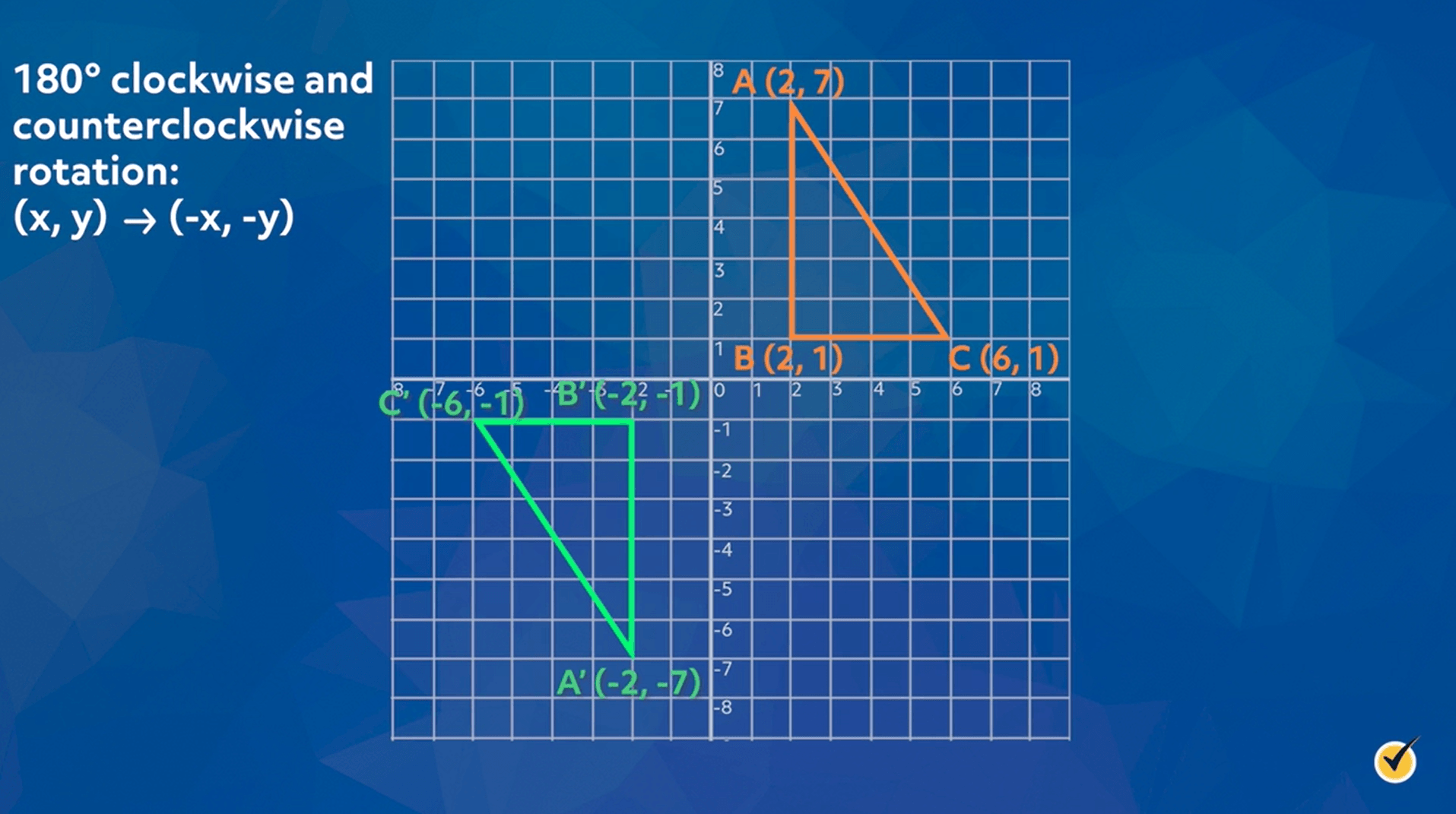
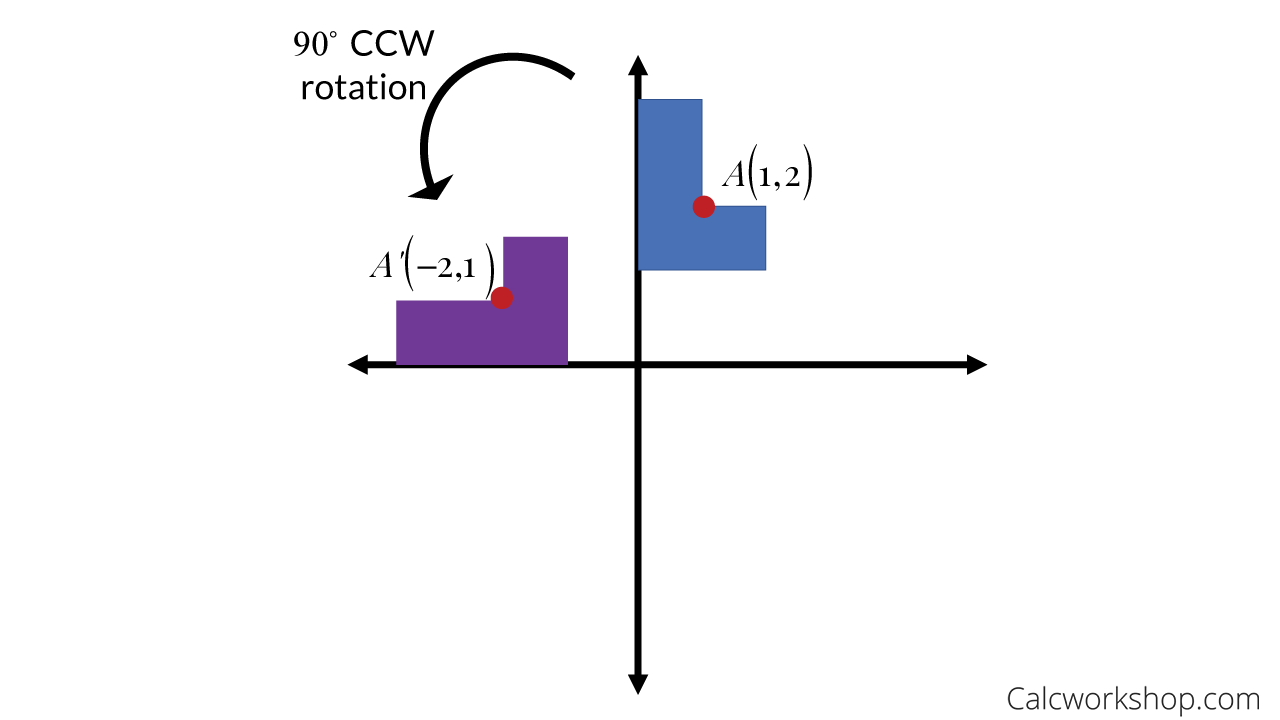
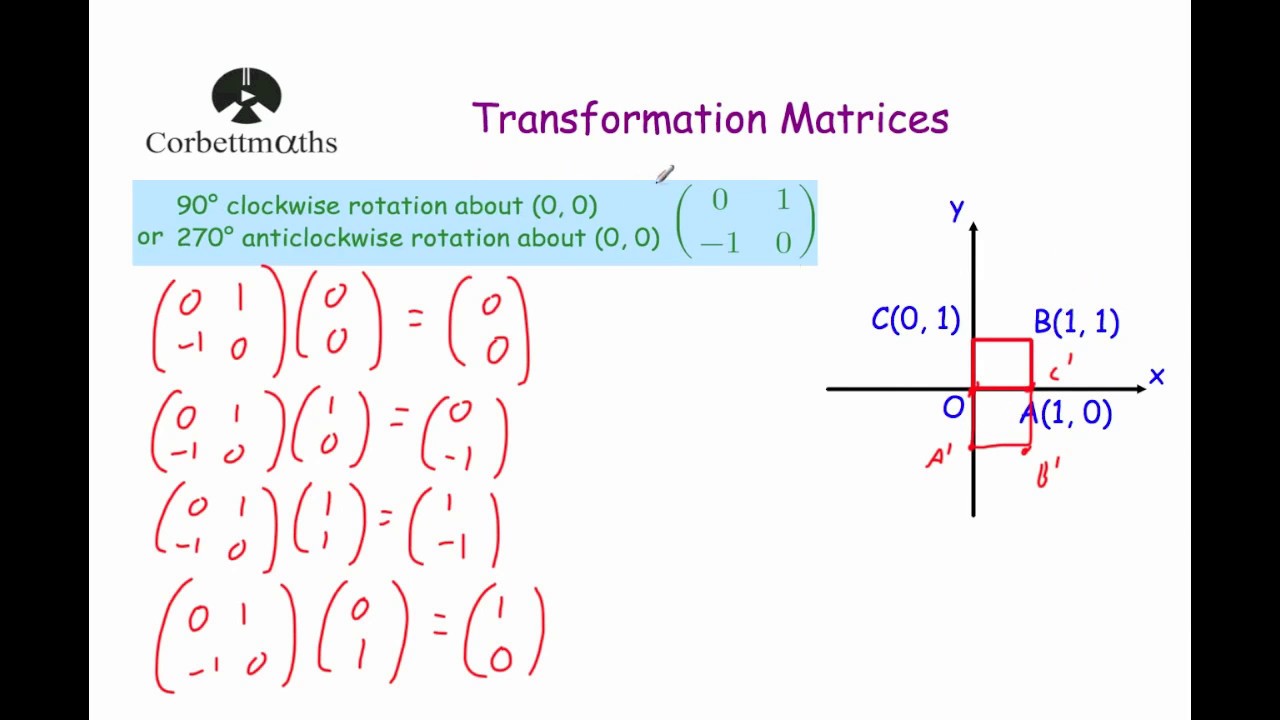
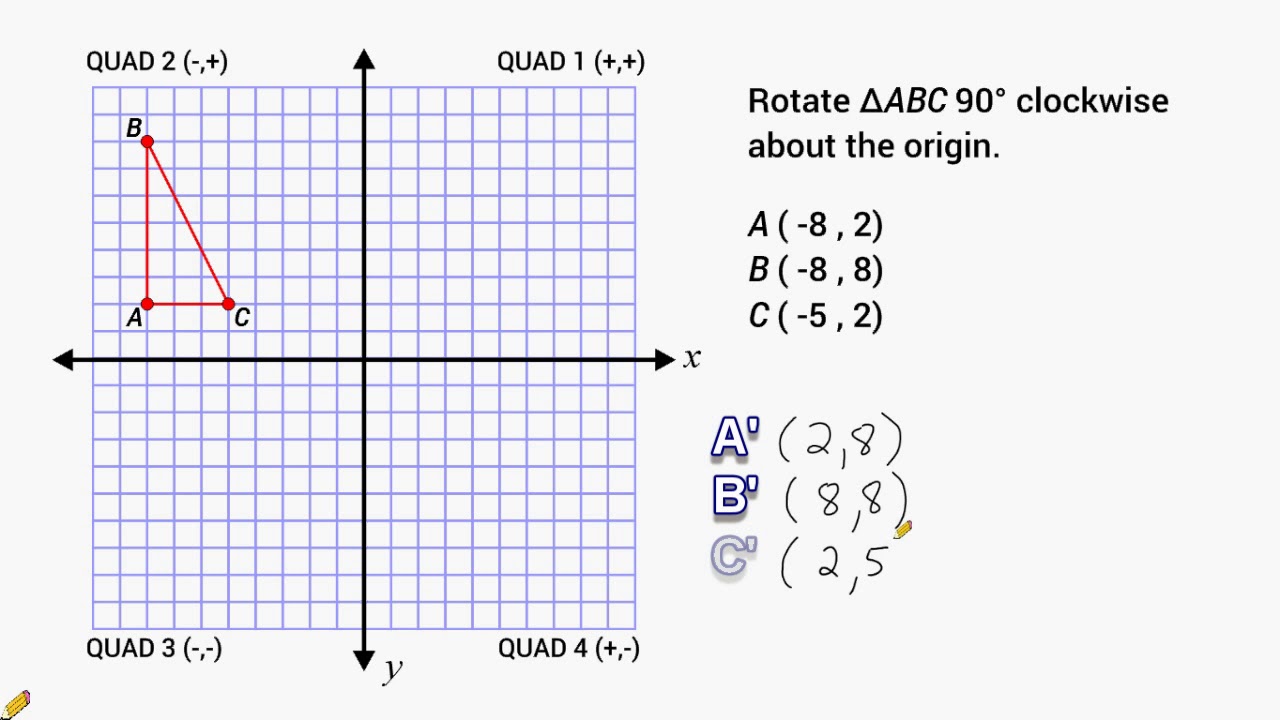
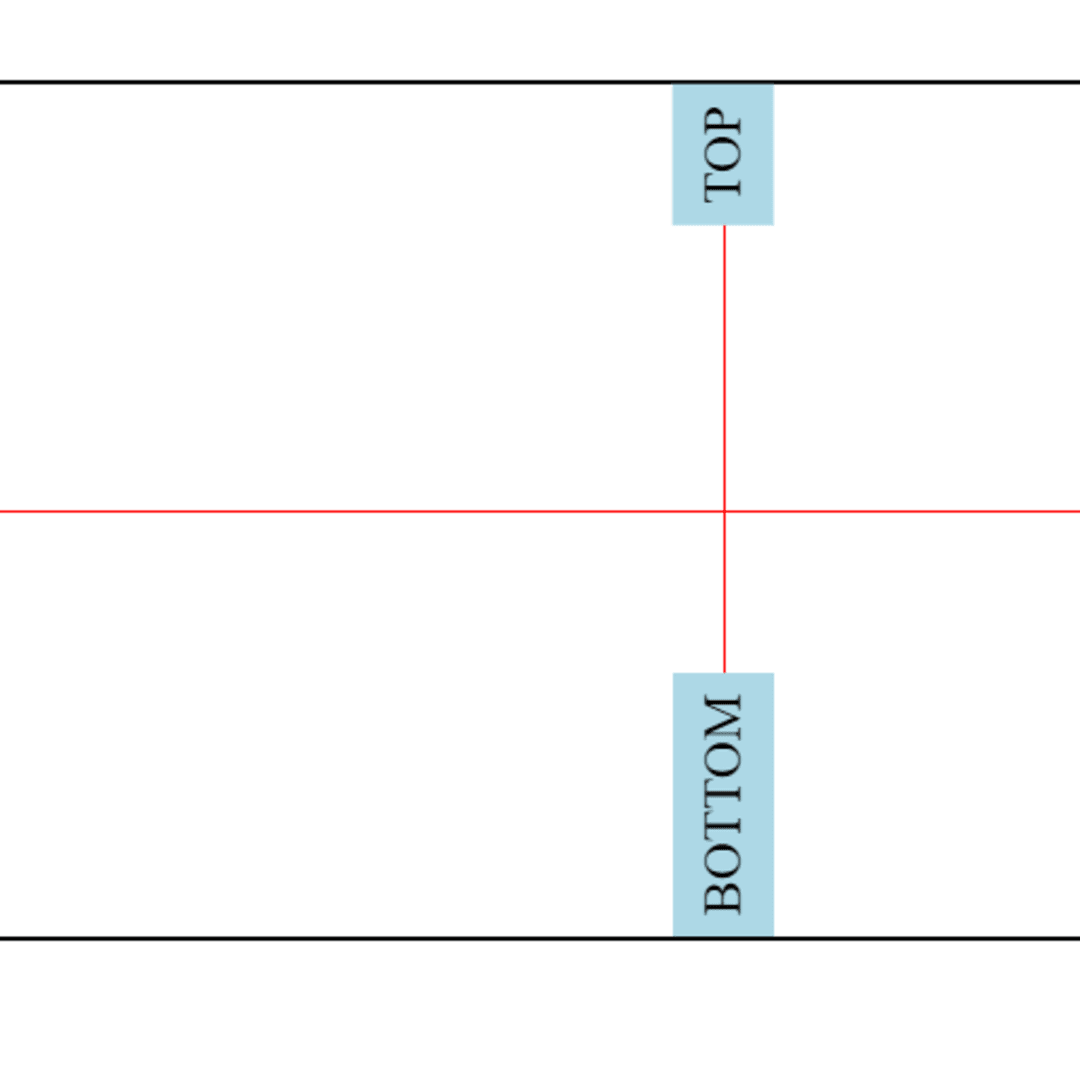
Rotation Rules & Examples in Math | What Is Rotation in Math? - Video & Lesson Transcript | Study.com

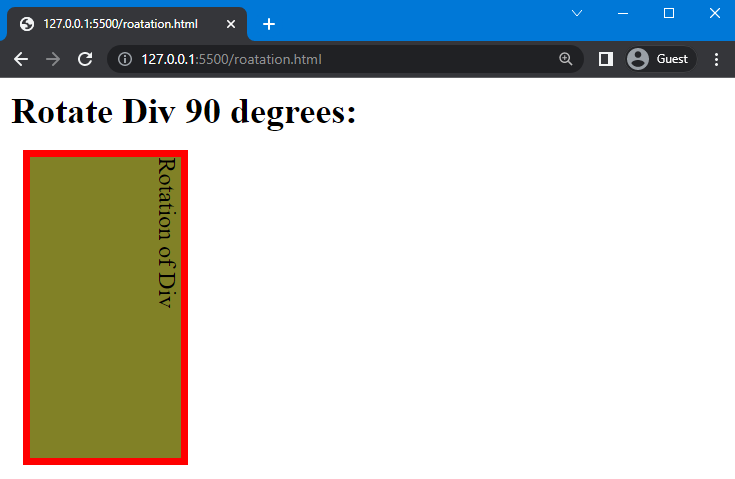
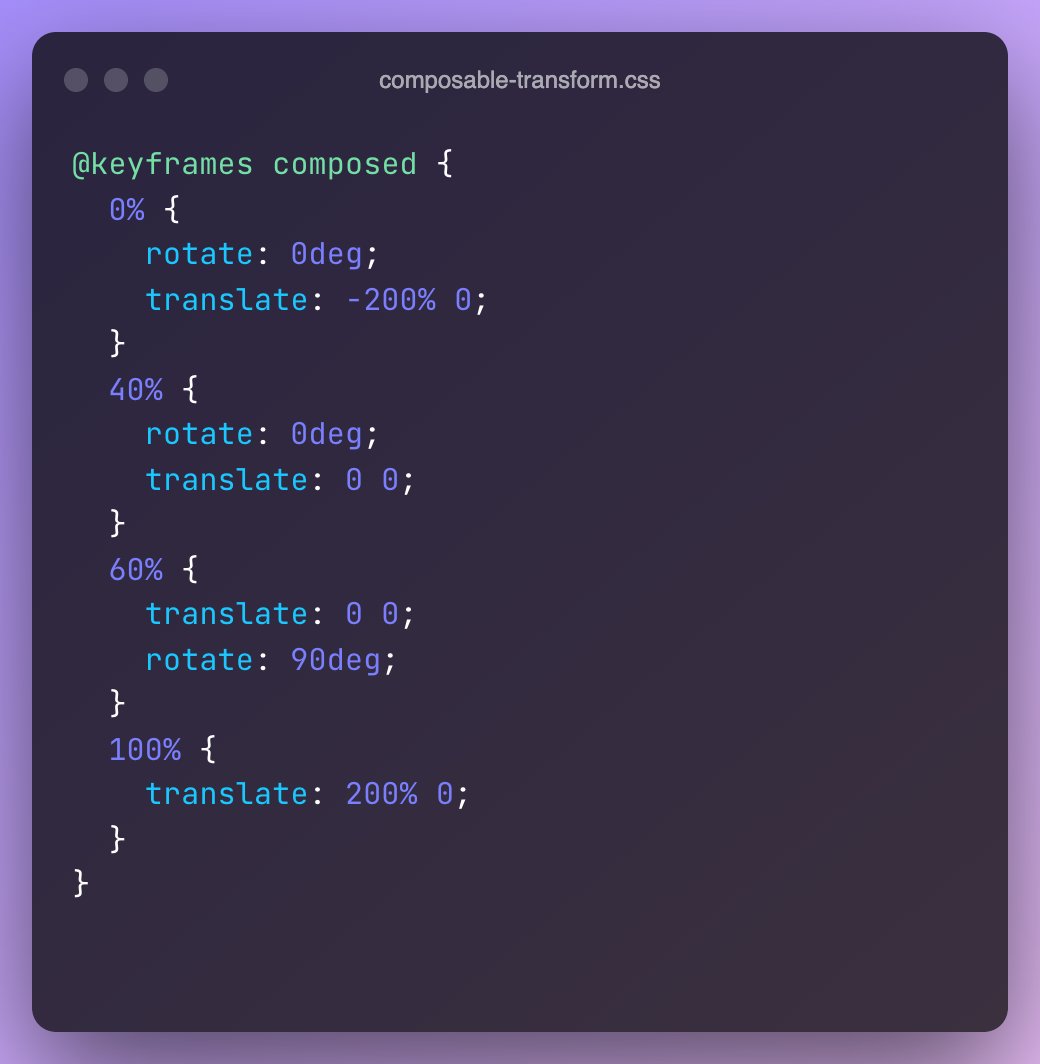
jhey 🔨🐻✨ on Twitter: "📢 CSS Tip No need to chain your CSS transform soon! (when @googlechrome 104 lands 🙌) Only chain them when you need to 😎 Remember, it's "translate, rotate,